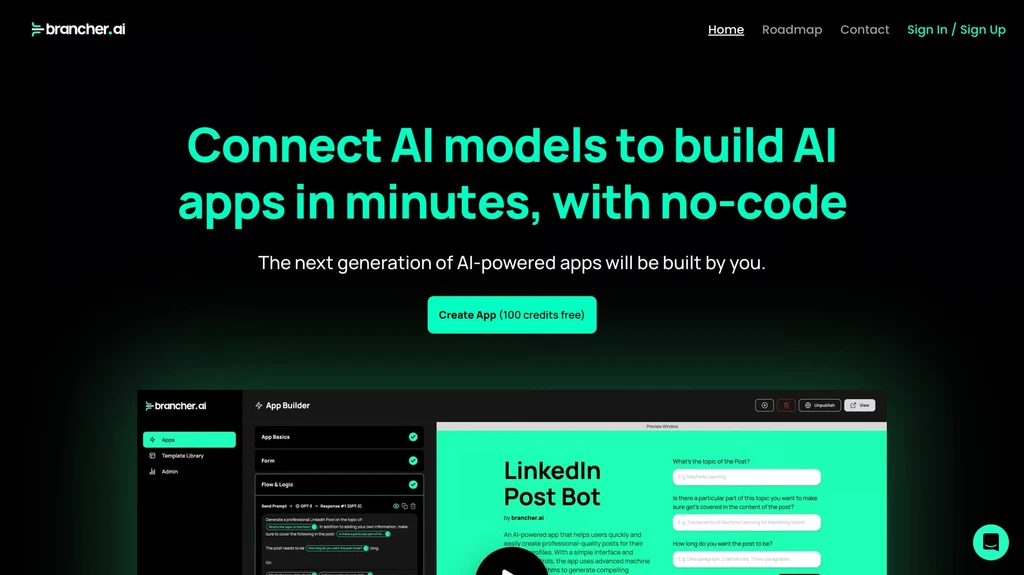
Brancher.ai
Brancher.ai is a platform that enables users to connect AI models to create powerful apps - no coding necessary. Brancher.ai empowers users can create AI-powered apps with ease, allowing them to tap into the full potential of AI to build unique and sophisticated applications. Brancher.ai also offers creators the opportunity to monetize and share their apps.
Team
- Elisha Terada – Tech Lead
- Johnny Rodriguez – Design Lead
Timeframe
- 2022 – 2024
Users
- 120,000+
Paying Subscribers
- 150+
Background
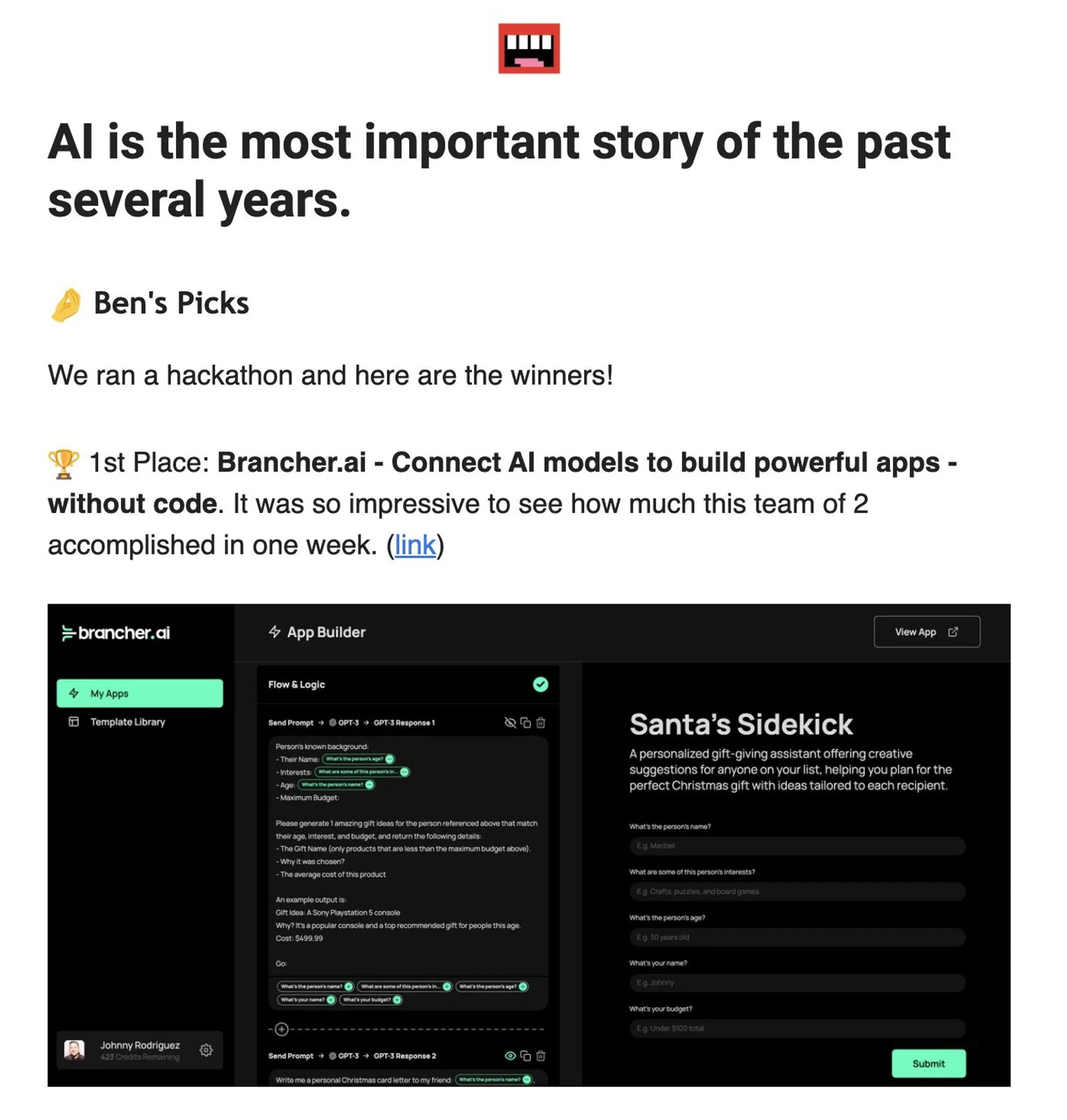
My co-creator Johnny Rodriguez and I decided to join a week-long hackathon hosted by Ben’s Bites, one of the fastest growing newsletter on the topic of AI. Leveraging the power of GPT-3 and DALL-E, we set out to create a platform that allows non-engineers to build and deploy AI tools in matter of minutes. At the end of the hackathon, we were pleased to win the 1st place! We are continuing to invest our time in making the app more powerful and accessible for everyone.
As a Technical Co-Founder, I’m responsible for Product Strategy and Full-Stack Software Engineering.
Results
The app resulted in 120,000+ user sign-ups, 150 recurring monthly paying users, multiple consulting business opportunities.
120,000+
User Sign-Ups
150+
Monthly Recurring Subscribers
160hrs
Launching MVP

Process
Brainstorming
My co-creator Johnny Rodriguez and I decided to join a week-long hackathon hosted by Ben’s Bites, one of the fastest growing newsletter on the topic of AI. Leveraging the power of GPT-3 and DALL-E, we set out to create a platform that allows non-engineers to build and deploy AI tools in matter of minutes. At the end of the hackathon, we were pleased to win the 1st place! We are continuing to invest our time in making the app more powerful and accessible for everyone.
Wireframing & Prototyping
We promptly commenced with wireframing the user experience using Figma. As we iteratively refined the design, I began to establish the infrastructure for the application. This involved setting up cloud hosting through Vercel, integrating user authentication via Auth0, and configuring a database through Google Cloud, among other tasks.
Development
With a clear “North Star” vision guiding us, we started the actual development phase. This involved building the marketing website, developing the web application, and crafting a compelling brand design—all aimed at making a strong impression when we launched at the end of the hackathon.
The Launch
Once our Minimum Viable Product (MVP) was operational, we allocated the remaining time to polish the user experience. We generated terms and conditions and a privacy policy, set up social media accounts, created public relations assets, and completed other tasks to ensure a robust launch.